Today i'm going to show you how to create wifi hotspot using CMD. Although there are alots of software available which can create wifi hotspot esaily with single click but this tutorial show how these application function.
so lets begin
1.Open command promt(CMD) simply press start button and R and type cmd or search in all program
2.Then type following command
wlan show drivers
This command show about your wireless device.
3.Then type
netsh wlan set hostednetwork mode=allow ssid=yourhotspot name key=password
hit enter key
This command create wifi hotspot.
4.Again type
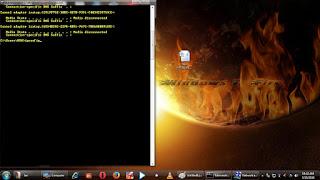
netsh wlan start hostednetwork
and hit enter .
This command start wifihotspot which we create earlier.
5.if you want to stop wifi then type following command:
netsh wlan stop hostednetwork
hit enter.
or
6.if you want to check how many user are connected then type following command:
netsh wlan show hostednetwork
and press enter.
This command show your SSID,Max no.of client.Athentication,cipher,no.of client,channel etc.
Skip 5 and 6 no.
7.Now its time to share internet connect.
Open open network and sharing center
Click on change adapter settings
8.Right click adapter which you use to connect the internet and click on properties
9.Then you will see Sharing tab option click on it.
10.Check the box allow other network users to connect through this computer's internet connection and select the network connection name which is used by your wifi hotspot and press apply button.
Now you have successfully share internet connection.
so lets begin
1.Open command promt(CMD) simply press start button and R and type cmd or search in all program
2.Then type following command
wlan show drivers
This command show about your wireless device.
3.Then type
netsh wlan set hostednetwork mode=allow ssid=yourhotspot name key=password
hit enter key
This command create wifi hotspot.
4.Again type
netsh wlan start hostednetwork
and hit enter .
This command start wifihotspot which we create earlier.
5.if you want to stop wifi then type following command:
netsh wlan stop hostednetwork
hit enter.
or
6.if you want to check how many user are connected then type following command:
netsh wlan show hostednetwork
and press enter.
This command show your SSID,Max no.of client.Athentication,cipher,no.of client,channel etc.
Skip 5 and 6 no.
7.Now its time to share internet connect.
Open open network and sharing center
Click on change adapter settings
8.Right click adapter which you use to connect the internet and click on properties
9.Then you will see Sharing tab option click on it.
10.Check the box allow other network users to connect through this computer's internet connection and select the network connection name which is used by your wifi hotspot and press apply button.
Now you have successfully share internet connection.